Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development

CSS transform : complete guide on CSS transform. Everything you need for good developer | DevsDay.ru

Stefan Judis on Twitter: "Sweet! 👏 Individual transforms are coming to Chrome. ⚠️ But you can't just move all scale(), translate() and rotate() functions to their property counterparts, because order matters. 👇

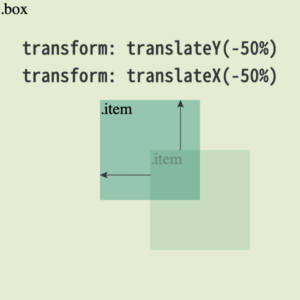
html - How does position: absolute - left/right work with transform: translateX/translateY? - Stack Overflow

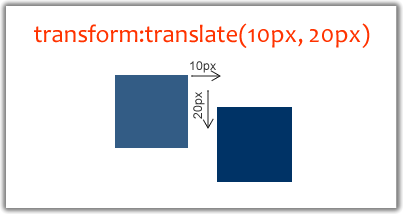
CSS Transform Apply 2D or 3D Transformations to an Element: Translate | Scale | Rotate | Skew. - ppt download