ListEmptyComponent is rendered upside down, when using inverted flag · Issue #21196 · facebook/react-native · GitHub

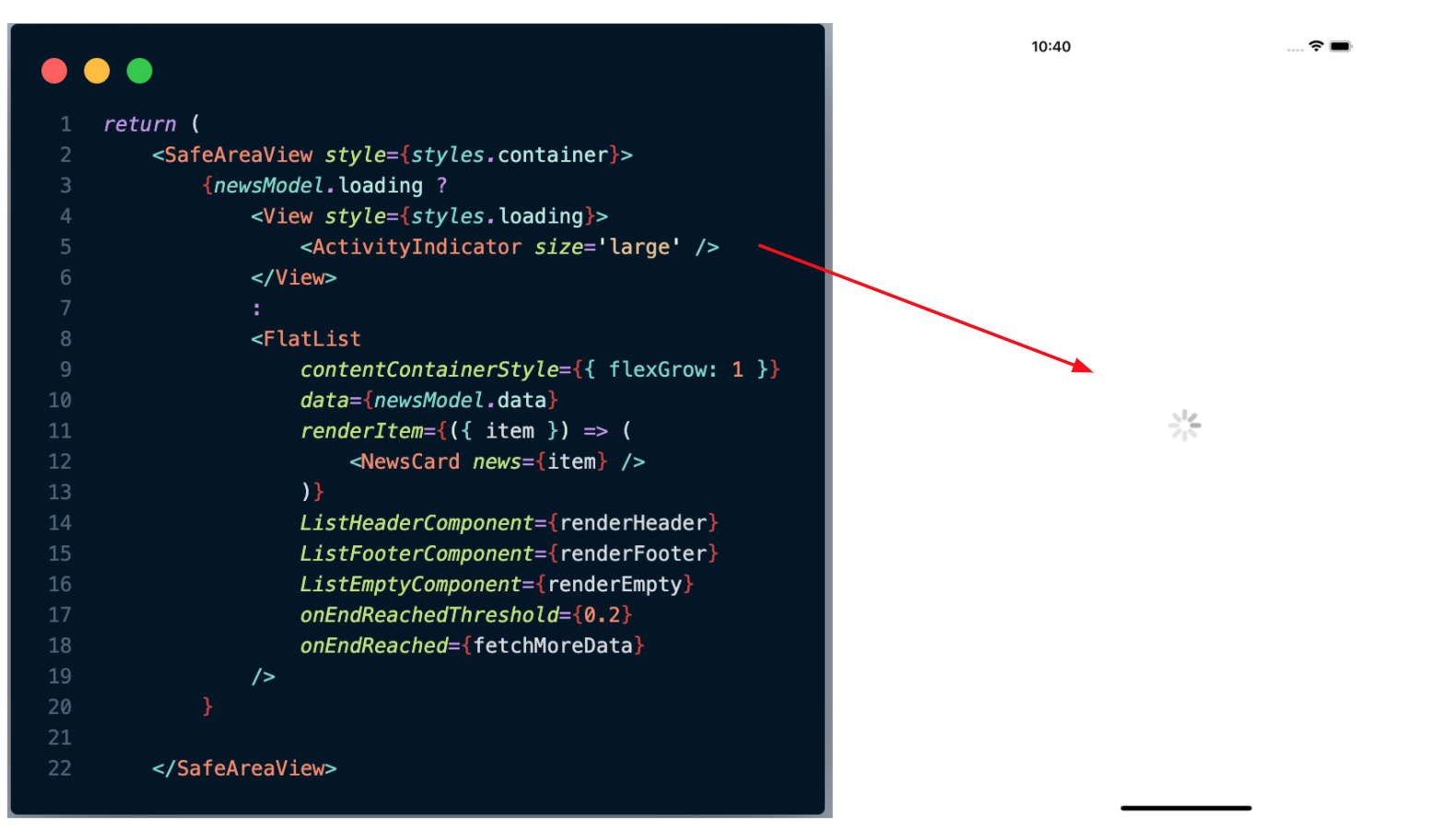
javascript - Showing list empty message at the center of the screen in a FlatList using ListHeaderComponent - Stack Overflow

ListEmptyComponent not taking full screen with flex 1 in SectionList · Issue #17944 · facebook/react-native · GitHub

Discussion of HowTo: Alternative way to display placeholder for empty React Native FlatList - DEV Community