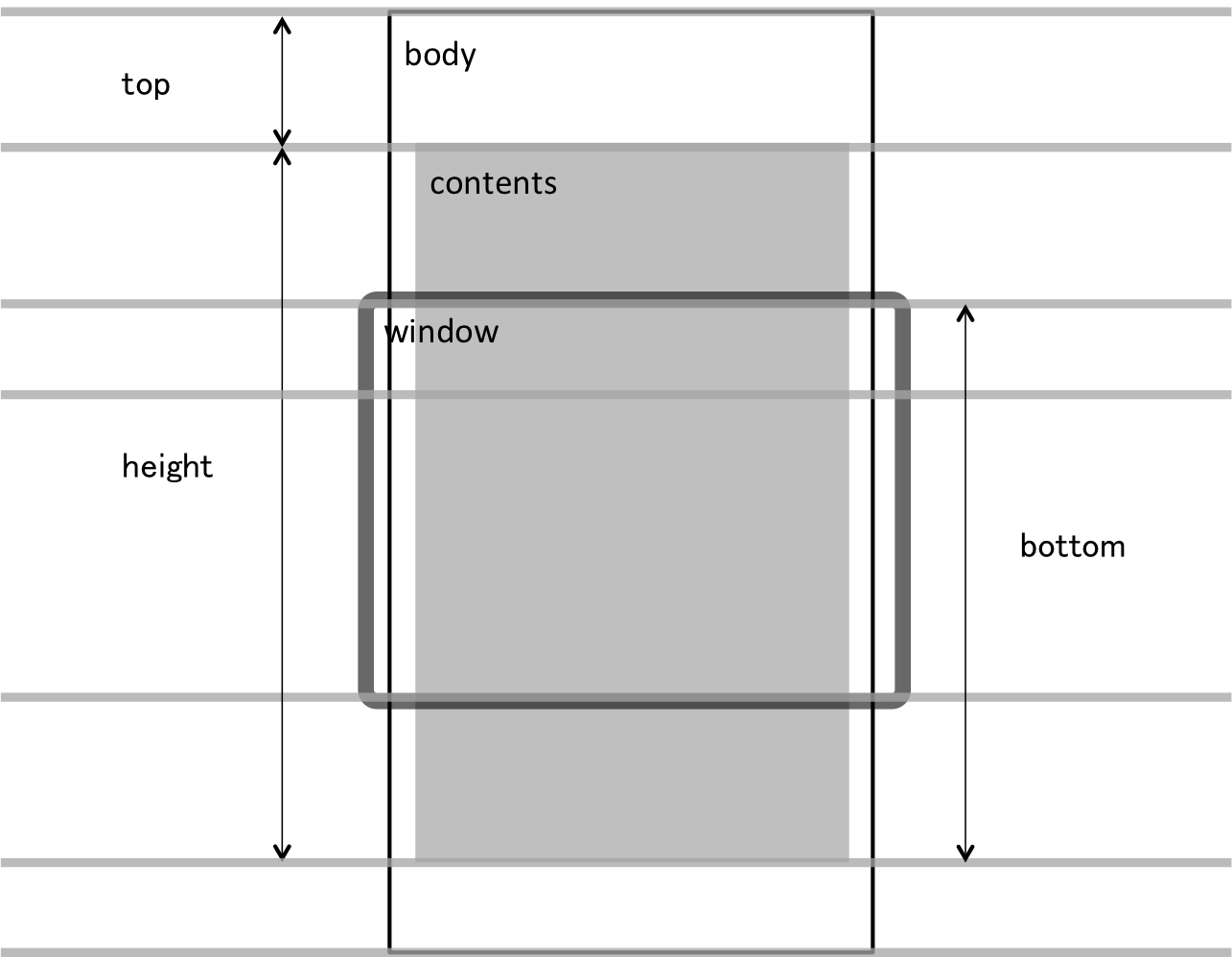
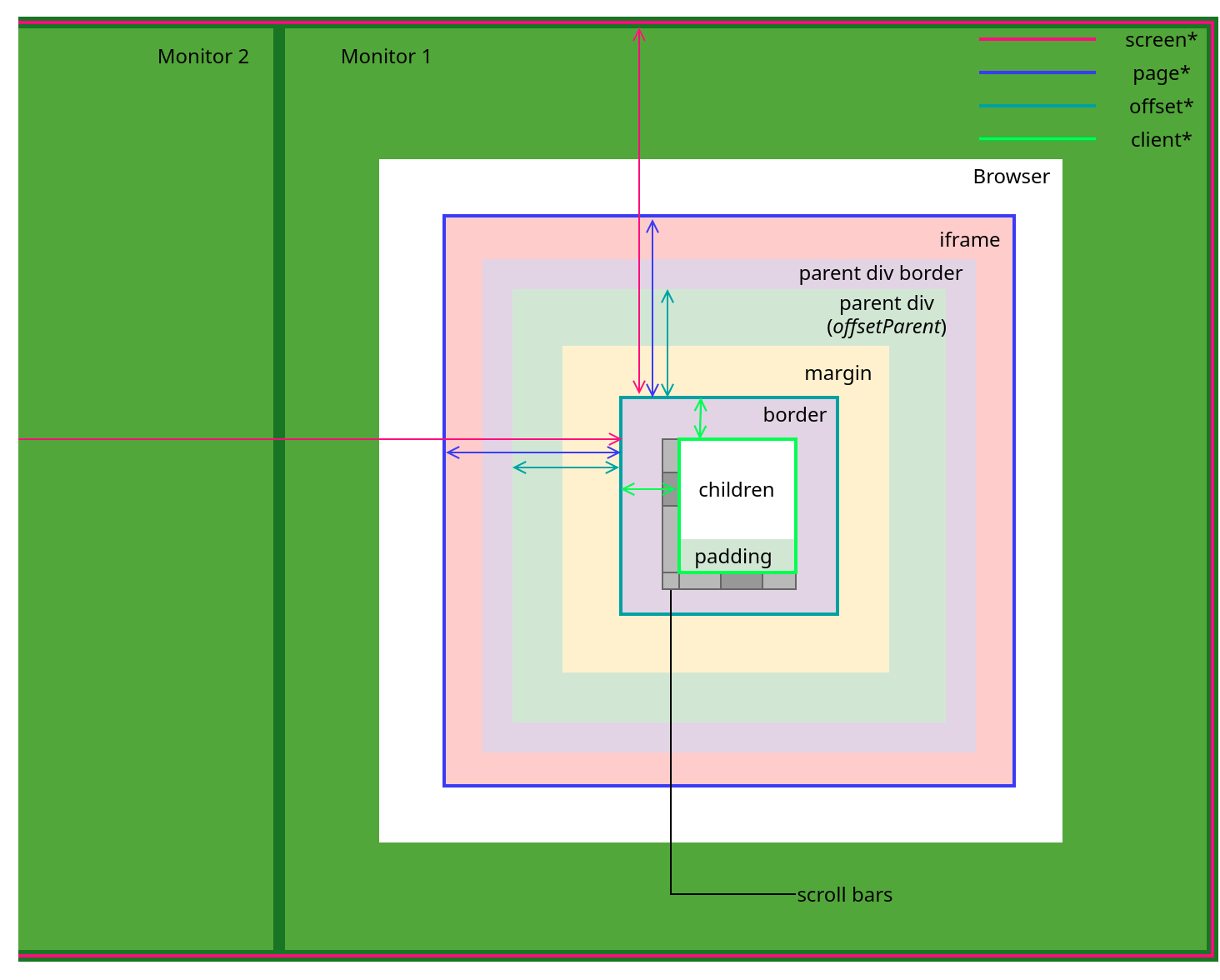
javascript - Why window.scrollY + element.getBoundingClientRect().top is not equal to element.offsetTop? - Stack Overflow
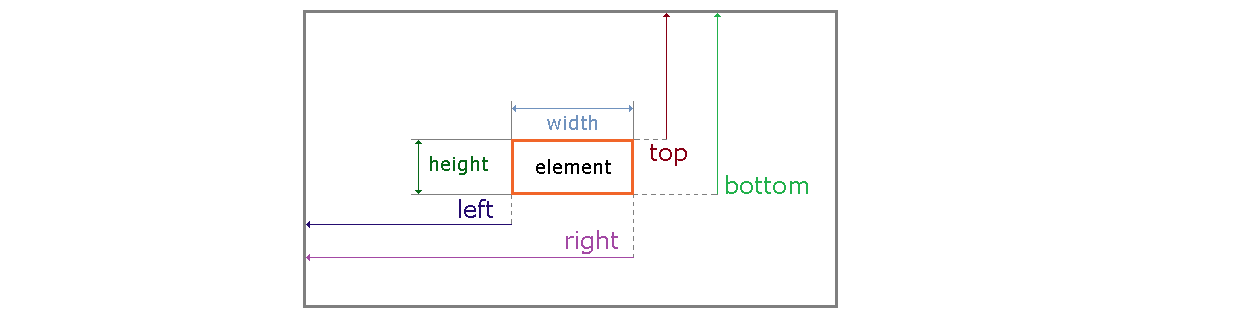
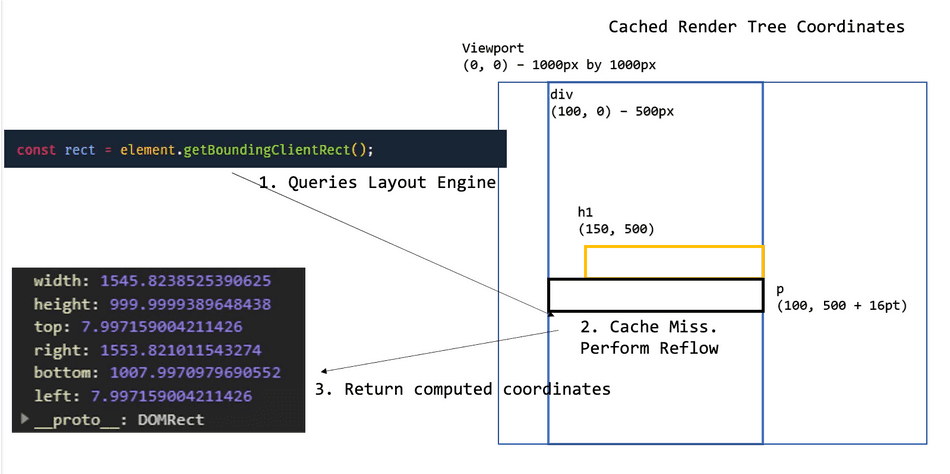
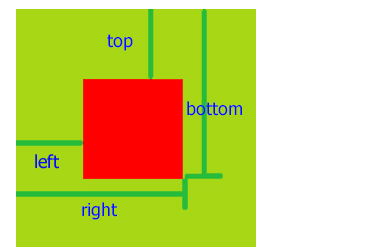
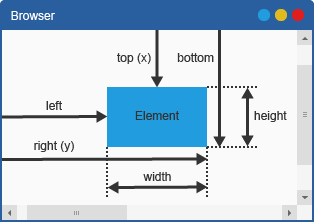
elem.getBoundingClientRect() methods working procedure on an element.... | Download Scientific Diagram
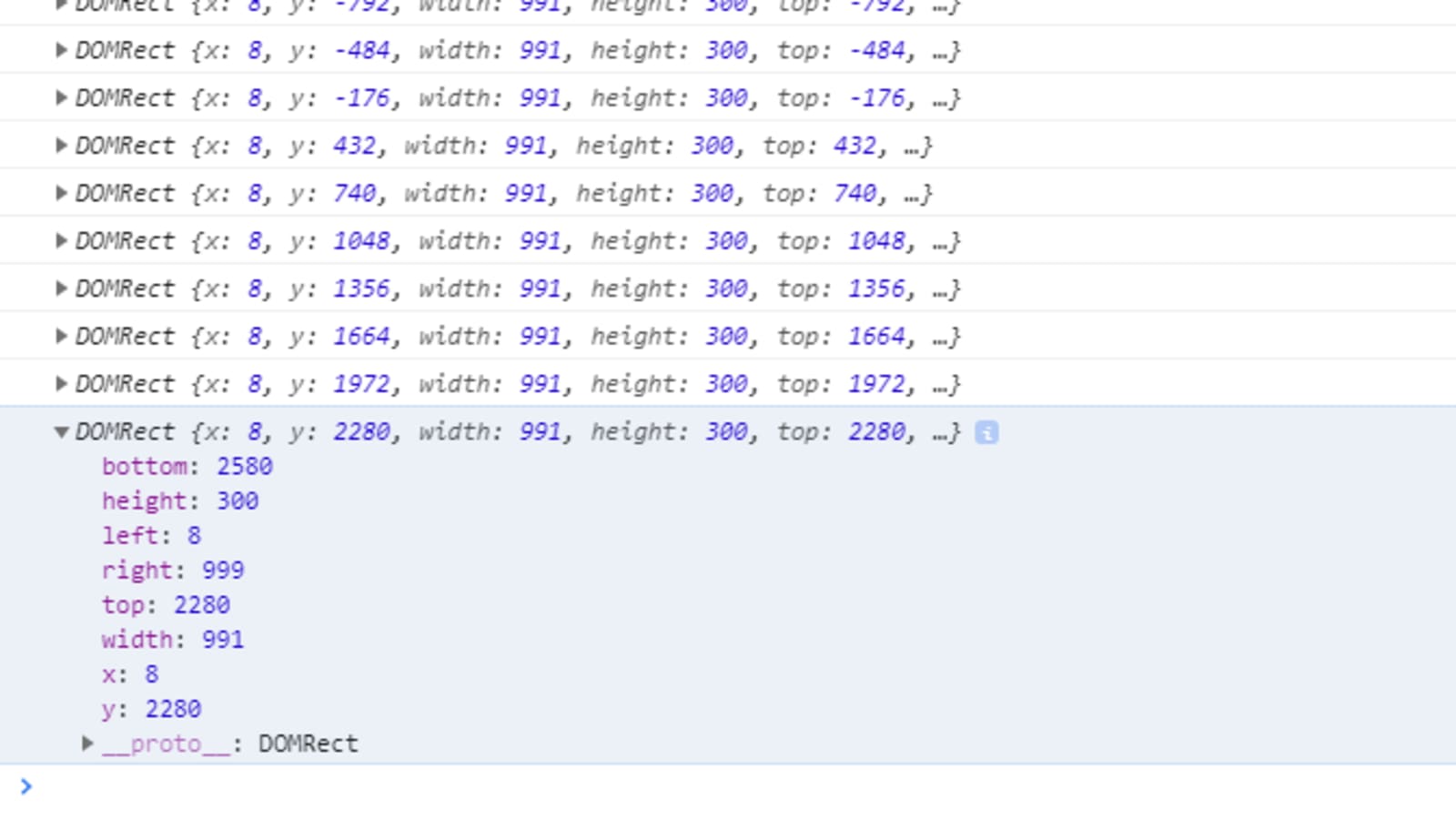
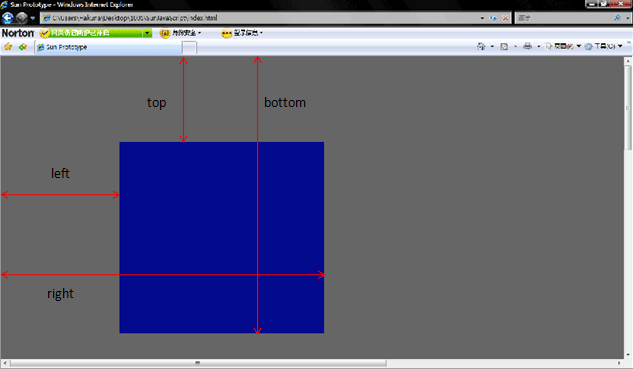
GitHub - Khokon9363/Infinity-Scroll-using-Vanilla-JavaScript- getBoundingClientRect-method: Infinity Scroll using Vanilla JavaScript getBoundingClientRect method
















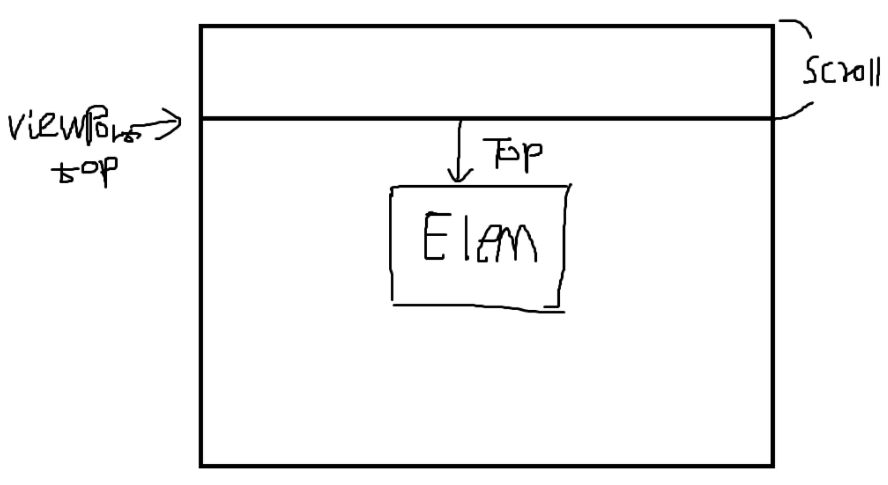
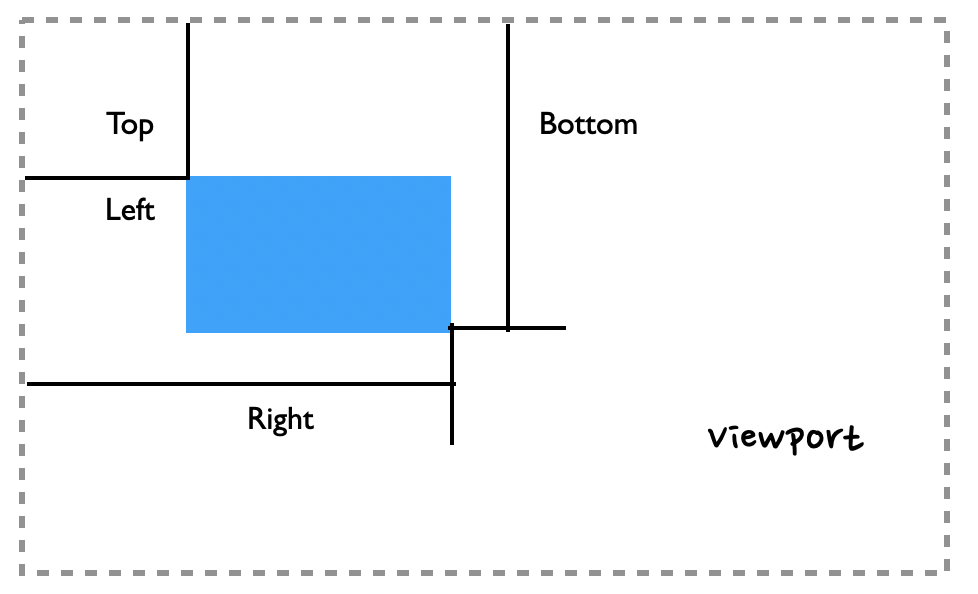
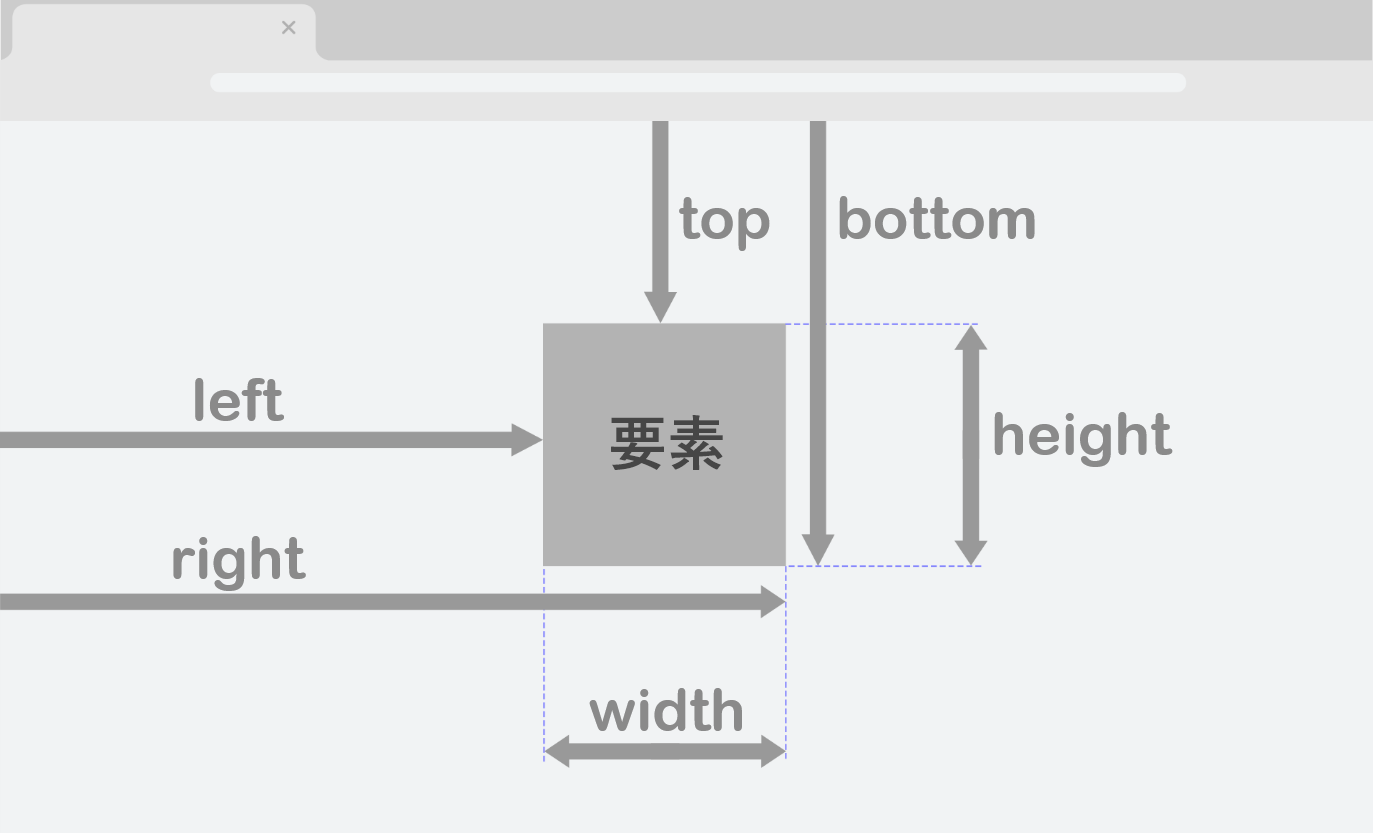
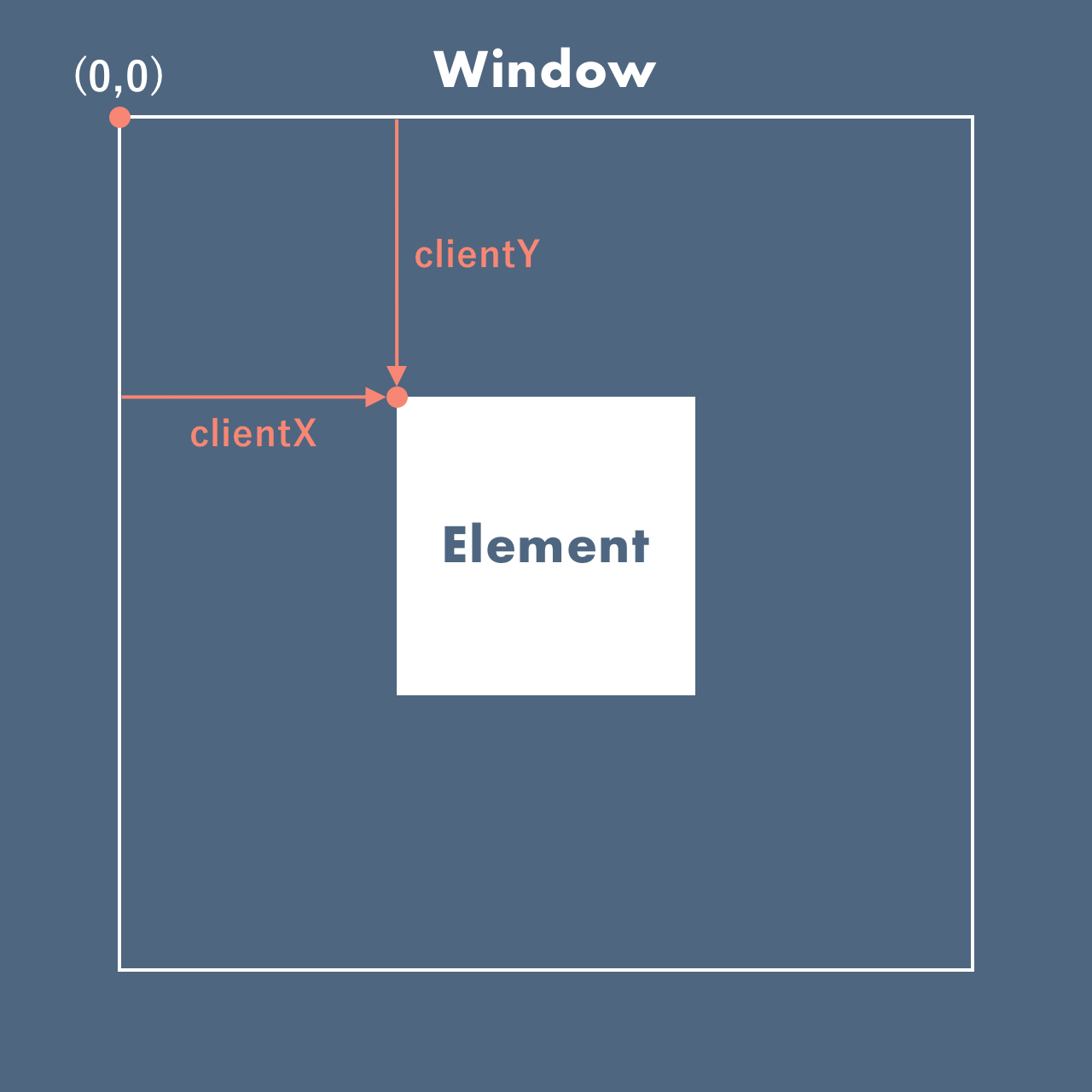
![JS] getBoundingClientRect() - Viewport를 기준으로 하는 위치 값 가져오기 JS] getBoundingClientRect() - Viewport를 기준으로 하는 위치 값 가져오기](https://blog.kakaocdn.net/dn/cqdLKQ/btqUYfJxu6O/6oye0ImQNYRMp20MSIU6a0/img.png)